Partner - Change Print Style
By Osama Al-mutawakel on October 13, 2021
Beginnerلتعديل الستايل الخاص بالطباعة وشكل الجدوال ونوع الخط

First
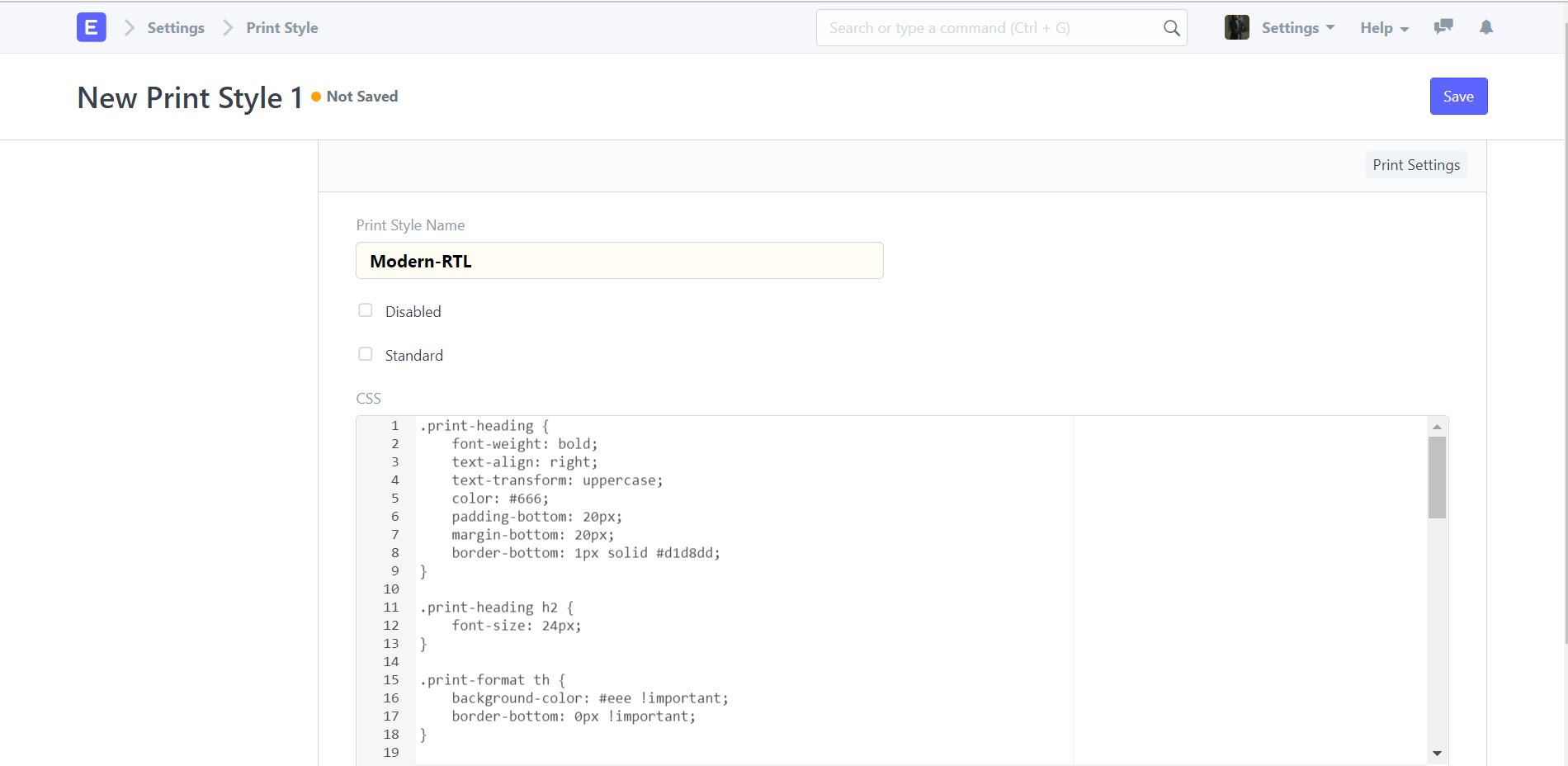
Crate Print Style
Paste the CSS Code
Second
Paste the CSS Code

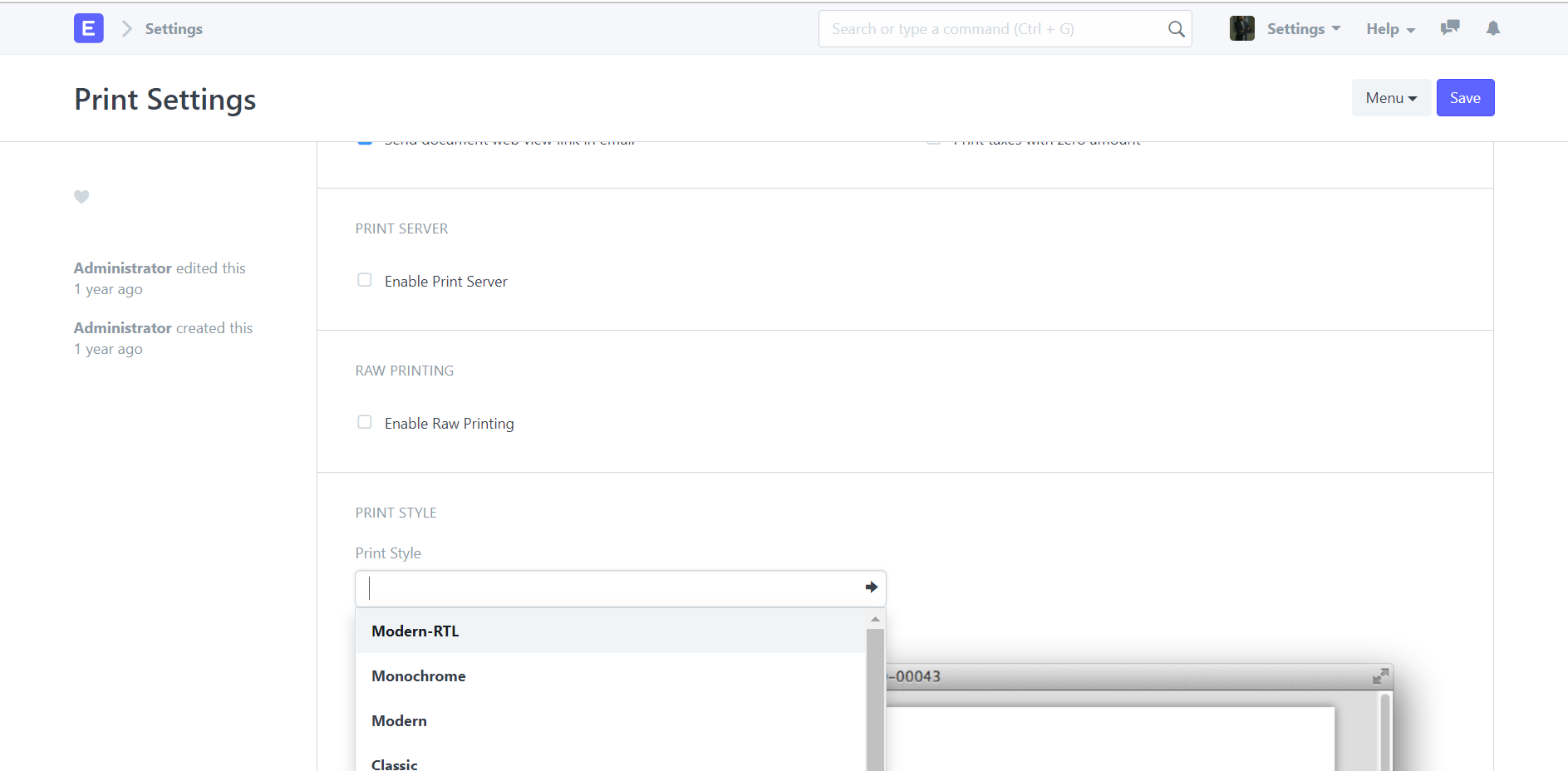
Go-To Style Setting
and in the Print Style Chose Your Print Style
just like that
^_^
-------------
اضافة الكود التالي على مستوى كل قالب طباعه
في خانة Custom CSS
.value { text-align: right; font-weight: bold;}
.data-field {
text-align: left; font-weight: bold;
}
.section-break { border-bottom: 1px solid #eee; } .section-break:last-child { padding-bottom: 0px; border-bottom: 0px; }
.print-format * {
color: #000 !important;
font-weight: bold;
}
.print-format .alert {
background-color: inherit;
border: 1px dashed #333;
}
.print-format table td > .primary:first-child {
font-weight: bold;
}
.print-format th {
text-align: center;
}
.print-format .table-bordered .thead .th .td{
text-align: center;
}
.print-format .table-bordered,
.print-format .table-bordered > thead > tr > th,
.print-format .table-bordered > tbody > tr > th,
.print-format .table-bordered > tfoot > tr > th,
.print-format .table-bordered > thead > tr > td,
.print-format .table-bordered > tbody > tr > td,
.print-format .table-bordered > tfoot > tr > td {
border: 1px solid #333;
}
.print-format hr {
border-top: 1px solid #333;
}
.print-heading {
border-bottom: 2px solid #333;
}
More articles on Other